Add AWS Amplify, auth, api, analytics and more.
initialize amplify, add services and make backend ready.
Amplify is a tool to easily build, ship, and host full-stack applications on AWS.
here are some of the
useful commands
amplify configure | Only one time on a new computer |
amplify init | Only one time in the project life cycle |
amplify add <SERVICE> | To add a new service |
amplify update <SERVICE> | To update parameters for service |
amplify push | To deploy your configuration |
<SERVICE> here can be api, auth, analytics, interations
I've already done the amplify configure, so I'll start with amplify init
You can refer : https://docs.amplify.aws/start/getting-started/installation/q/integration/next/
Initialise the amplify Project
full commit : https://github.com/DelighteckSG/favourite-bakery/commit/ba011eb4f3a895ff0935de9adf2804c0b4a68de3
favourite-bakery> amplify init
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project favouritebakery
The following configuration will be applied:
Project information
| Name: favouritebakery
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
√ Help improve Amplify CLI by sharing non sensitive configurations on failures (y/N) · yes
Deployment bucket fetched.
√ Initialized provider successfully.
✅ Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify console" to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Let's add the backend
favourite-bakery> amplify add api
? Select from one of the below mentioned services: GraphQL
? Here is the GraphQL API that we will create. Select a setting to edit or continue Continue
? Choose a schema template: Blank Schema
⚠️ WARNING: your GraphQL API currently allows public create, read, update, and delete access to all models via an API Key. To configure PRODUCTION-READY authorization rules, review: https://docs.amplify.aws/cli/graphql/authorization-rules
✅ GraphQL schema compiled successfully.
Edit your schema at C:\Users\vishn\Projects\Delighteck\FavouriteBakery\favourite-bakery\amplify\backend\api\favouritebakery\schema.graphql or place .graphql files in a directory at C:\Users\vishn\Projects\Delighteck\FavouriteBakery\favourite-bakery\amplify\backend\api\favouritebakery\schema
√ Do you want to edit the schema now? (Y/n) · yes
Edit the file in your editor: C:\Users\vishn\Projects\Delighteck\FavouriteBakery\favourite-bakery\amplify\backend\api\favouritebakery\schema.graphql
✅ Successfully added resource favouritebakery locally
✅ Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Now, we'll need to edit the schema.graphql to add the subscriber table, to capture the email ID of the visitor.
type SubscribersNew @model {
name: String
email: String! @primaryKey
contactNo: String
emailCopy: String!
@index(name: "subscribersNewByEmail", queryField: "subscribersNewByEmail")
}
and then do amplify push.
here is commit: https://github.com/DelighteckSG/favourite-bakery/commit/ab3e8c6f1a7d3aed77fa9715c2ffe805cc06659b
favourite-bakery>amplify push
/ Fetching updates to backend environment: dev from the cloud.
⚠️ WARNING: your GraphQL API currently allows public create, read, update, and delete access to all models via an API Key. To configure PRODUCTION-READY authorization rules, review: https://docs.amplify.aws/cli/graphql/authorization-rules
✅ GraphQL schema compiled successfully.
Edit your schema at C:\Users\vishn\Projects\Delighteck\FavouriteBakery\favourite-bakery\amplify\backend\api\favouritebakery\schema.graphql or place .graphql files in a directory at C:\Users\vishn\Projects\Delighteck\FavouriteBakery\favourite-bakery\amplify\backend\api\favouritebakery\schema
Current Environment: dev
┌──────────┬─────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼─────────────────┼───────────┼───────────────────┤
│ Api │ favouritebakery │ Create │ awscloudformation │
└──────────┴─────────────────┴───────────┴───────────────────┘
? Are you sure you want to continue? Yes
⚠️ WARNING: your GraphQL API currently allows public create, read, update, and delete access to all models via an API Key. To configure PRODUCTION-READY authorization rulles, review: https://docs.amplify.aws/cli/graphql/authorization-rules
✅ GraphQL schema compiled successfully.
√ Generated GraphQL operations successfully and saved at src\graphql
GraphQL endpoint: https://<app-id>.appsync-api.ap-south-1.amazonaws.com/graphql
GraphQL API KEY: xxxx-xxxxxxxxxxxxxxxxxxxx
GraphQL transformer version: 2
Let's add auth
It'll add the AWS Cognito to our site, we'll select the default Social Provider
favourite-bakery> amplify add auth
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Default configuration with Social Provider (Federation)
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in? Username
Do you want to configure advanced settings? No, I am done.
What domain name prefix do you want to use? favouritebakery-cogniauth
Enter your redirect signin URI: http://localhost:3000/
? Do you want to add another redirect signin URI No
Enter your redirect signout URI: http://localhost:3000/
? Do you want to add another redirect signout URI No
Select the social providers you want to configure for your user pool: Facebook, Google
You've opted to allow users to authenticate via Facebook. If you haven't already, you'll need to go to https://developers.facebook.com and create an App ID.
Enter your Facebook App ID for your OAuth flow: dummy-app-id
Enter your Facebook App Secret for your OAuth flow: dummy-secret-key
You've opted to allow users to authenticate via Google. If you haven't already, you'll need to go to https://developers.google.com/identity and create an App ID.
Enter your Google Web Client ID for your OAuth flow: dummy-web-client-id
Enter your Google Web Client Secret for your OAuth flow: dummy-web-client-secret
✅ Successfully added auth resource favouritebakery7637d70b locally
✅ Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
now do the amplify push.
ampolify push
Let's add analytics
It'll add the AWS Pinpoint and related services to our project, we'll allow guest, unauthenticated users to log the Events. e.g. we want users to subscribe to updates and then start their customer journey.
favourite-bakery> amplify add analytics
? Select an Analytics provider Amazon Pinpoint
? Provide your pinpoint resource name: favouritebakerypinpoint
⚠️ Auth configuration is required to allow unauthenticated users, but it is not configured properly.
⚠️ Adding analytics would add the Auth category to the project if not already added.
? Apps need authorization to send analytics events. Do you want to allow guests and unauthenticated users to send analytics events? (we recommend you allow this when getti
ng started) Yes
✅ Successfully updated auth resource locally.
✅ Successfully added resource favouritebakerypinpoint locally
✅ Some next steps:
"amplify push" builds all of your local backend resources and provisions them in the cloud
"amplify publish" builds all your local backend and front-end resources (if you have hosting category added) and provisions them in the cloud
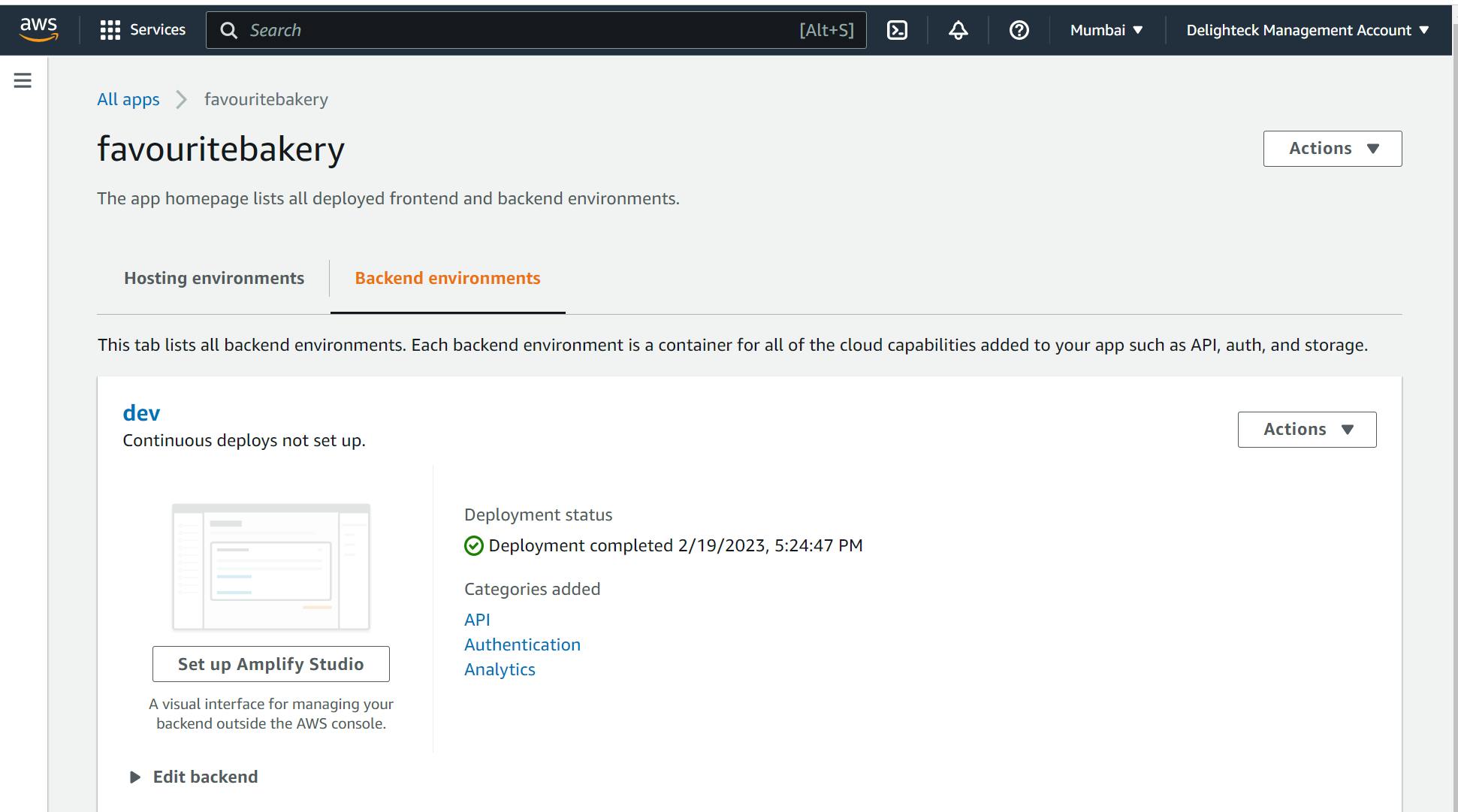
Once you do amplify push, you cam see the backend configured on AWS Console -> Amplify

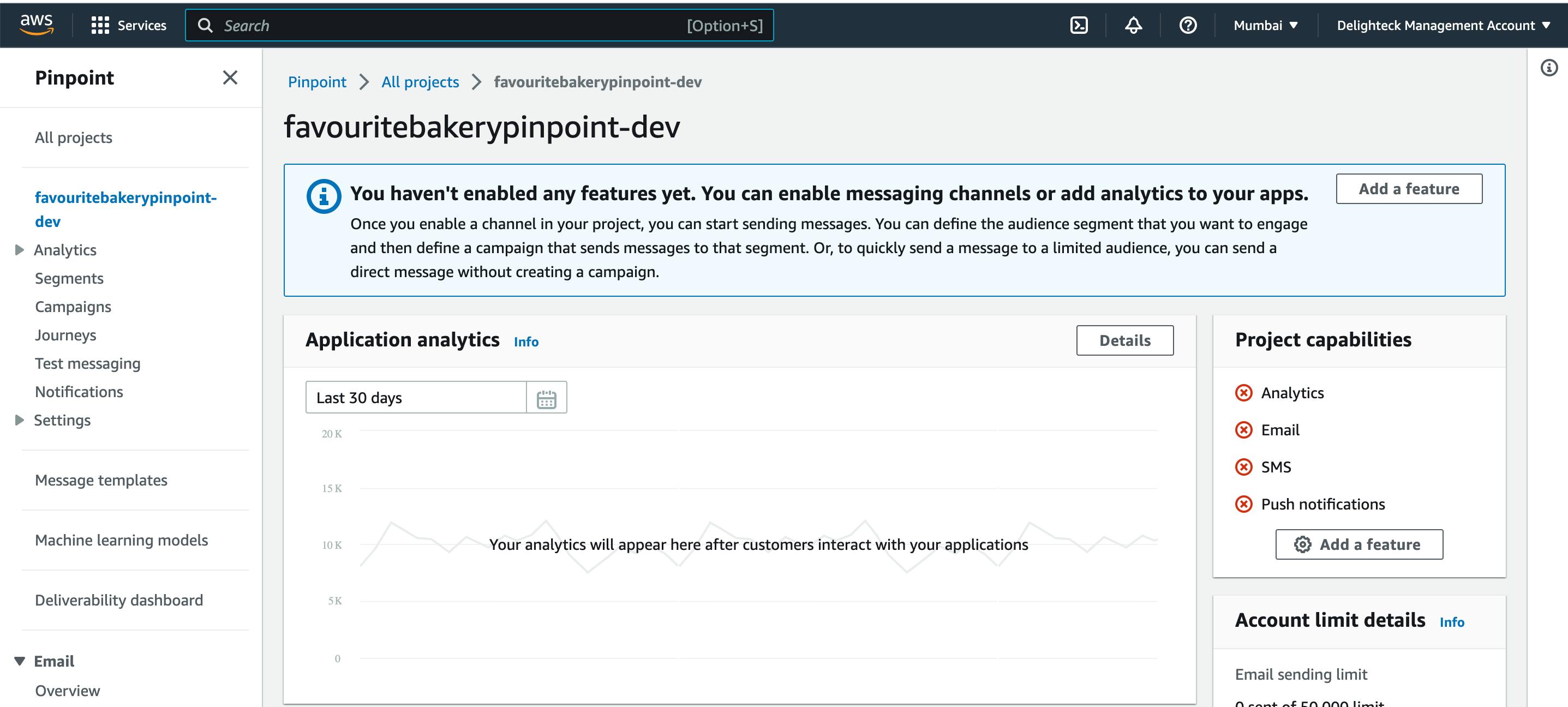
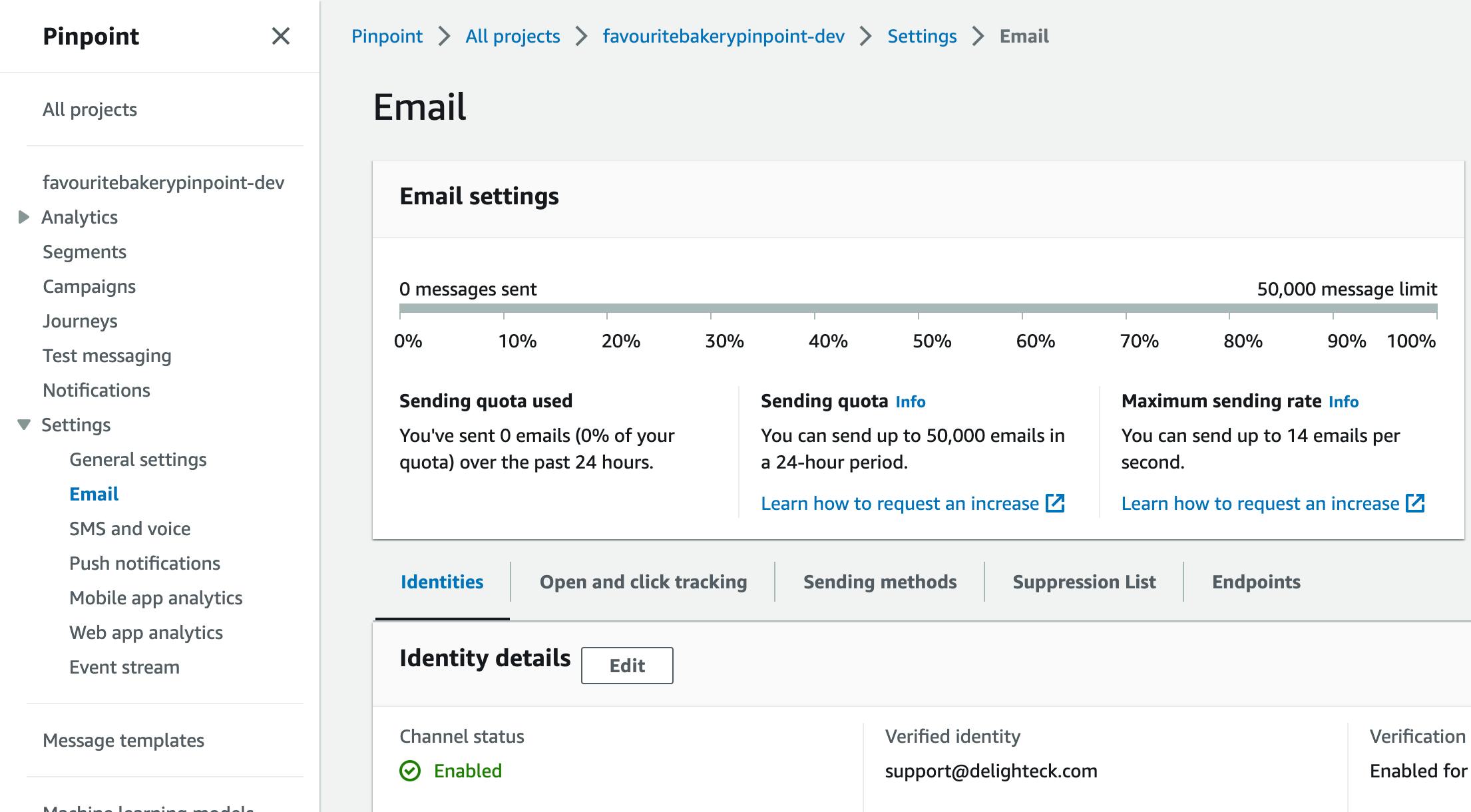
Now, you can go to Analytics.
It shows that you have not added any feature.

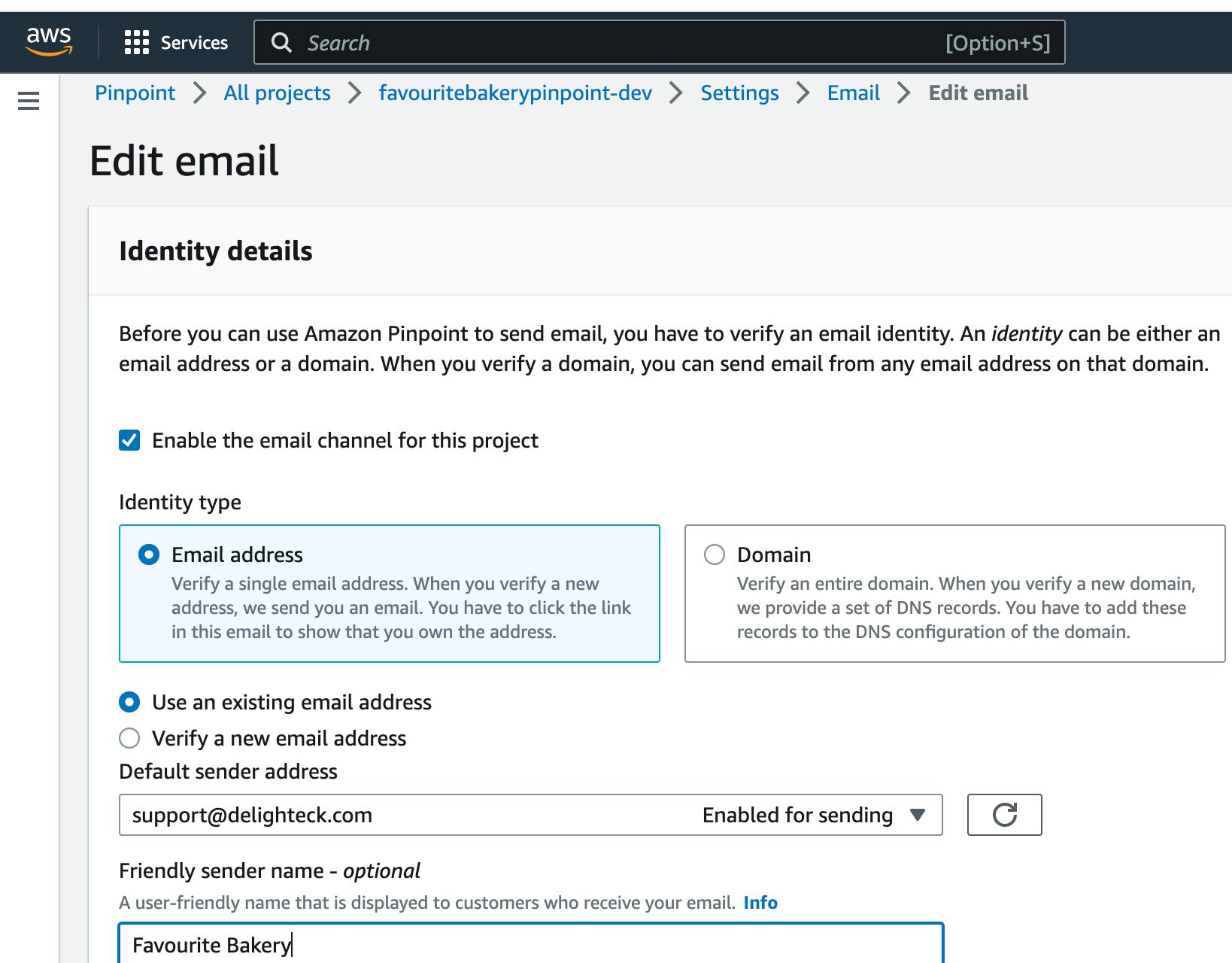
Let's add email as a feature, for now, we can also add push notifications or event you can stream web events to Kinesis.

Now you can see that we have 50,000 email limit per day.

Now, all is set to track the different events like pageView, and custom events in the next part.